
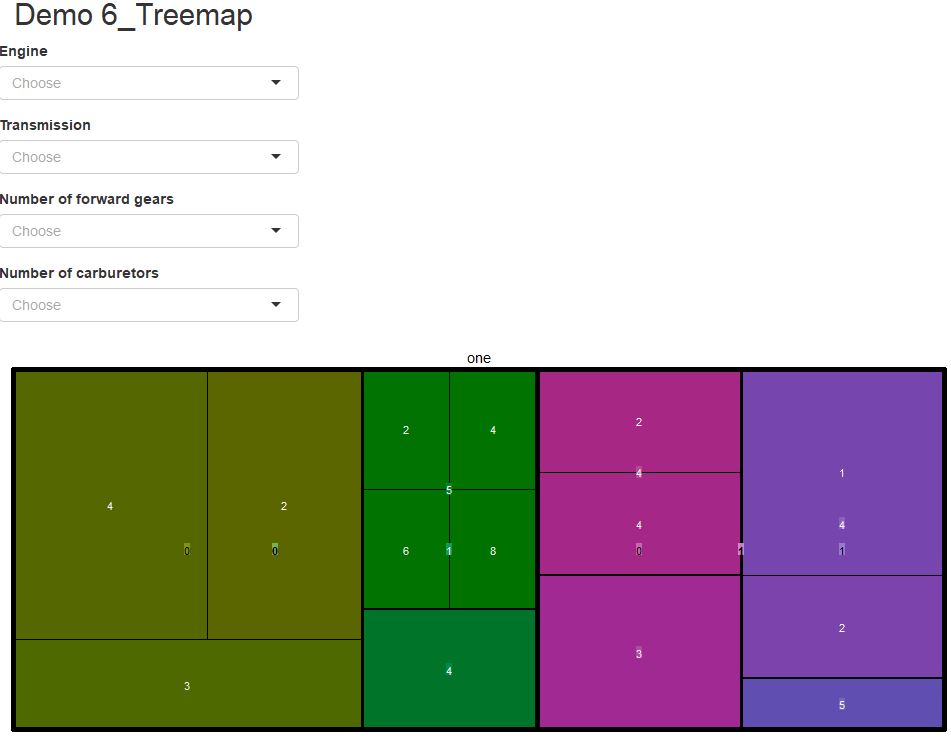
Treemap
Eine Tree Map oder im Deutschen ein Kacheldiagramm dient zur Visualisierung hierarchischer Strukturen, welche hierbei durch ineinander verschachtelte Rechtecke dargestellt werden. Somit können anschaulich Größenverhältnisse dargestellt werden, indem die Fläche der Rechtecke proportional zur Größe der darzustellenden Dateneinheit gewählt wird. Um einen gewissen Kontrast herstellen zu können, gibt es die Möglichkeit die Flächen der Rechtecke in verschiedenen Farben zu gestalten.


Aufgabe
Erstellt wird in dieser Übung eine Treemap. Als Beispiel wird der mitgelieferte Datensatz mtcars verwendet.
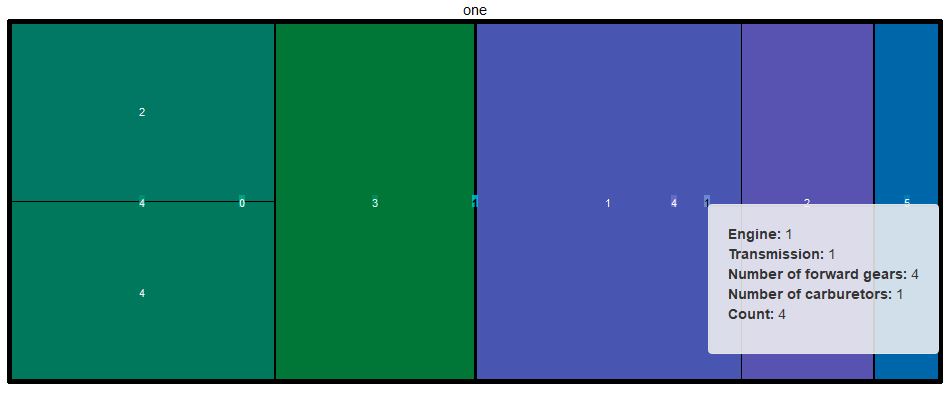
Sobald mit der Maus über das Diagramm gefahren wird sollen die Informationen über Engine, Transmission, Number of forward gears, Number of carburators und die Variable count angezeigt werden.
server.R
Für die Aufgabe Treemap benötigen sie die gleichnamige Bibliothek Treemap. Bitte laden sie diese herunter bevor sie mit der Programmierung beginnen.
library(shiny)
library(treemap)
server <- function(input, output) {
data <- mtcars
#data$count <- ave(data$carb, data[,c('vs','am', 'gear', 'carb')], FUN=length) #kann weg
data$one <- 1
rV <- reactiveValues(
selectedData = data,
tile = data.frame()
)output$vs <- renderUI({
selectInput(inputId = 'vs', label = 'Engine',
c(Choose = , V_shaped = 0, straight = 1)
)
})output$am <- renderUI({
selectInput(inputId = 'am', label = 'Transmission',
c(Choose = , automatic = 0, manual = 1)
)
})output$gear <- renderUI({
selectInput(inputId = 'gear', label = 'Number of forward gears',
c(Choose = , sort(unique(data$gear)))
)
})output$carb <- renderUI({
selectInput(inputId = 'carb', label = 'Number of carburetors',
c(Choose = , sort(unique(data$carb)))
)
})output$treemap <- renderPlot({
p <- treemap(rV$selectedData,
index = c('vs', 'am', 'gear', 'carb'),
vSize = 'one',
#vSize = 'count', #kann weg
type = 'index'
)
rV$tile <- p$tm[, c('vs', 'am', 'gear', 'carb', 'vSize', 'x0', 'y0', 'w', 'h')]
p
})observeEvent(c(input$vs, input$am, input$gear, input$carb), {
rV$selectedData <- data
if(input$vs != '') rV$selectedData <- rV$selectedData[rV$selectedData$vs == input$vs,]
if(input$am != '') rV$selectedData <- rV$selectedData[rV$selectedData$am == input$am,]
if(input$gear != '') rV$selectedData <- rV$selectedData[rV$selectedData$gear == input$gear,]
if(input$carb != '') rV$selectedData <- rV$selectedData[rV$selectedData$carb == input$carb,]
})output$hoverInfo <- renderUI({
hover <- input$hover # Zwischenspeicher
if (!is.null(hover)) {
for (i in 1:nrow(rV$tile)) {
if (hover$x >= rV$tile$x0[i] && hover$x <= (rV$tile$x0[i] + rV$tile$w[i]) &&
hover$y >= rV$tile$y0[i] && hover$y <= (rV$tile$y0[i] + rV$tile$h[i])) {
style <- paste0("position:absolute; z-index:100; background-color: rgba(245, 245, 245, 0.85); ",
"left:", hover$coords_img$x + 5, "px; top:", hover$coords_img$y + 5, "px;")
return(
wellPanel(
style = style,
p(HTML(paste0("<b> Engine: </b>", rV$tile$vs[i], "<br/>",
"<b> Transmission: </b>", rV$tile$am[i], "<br/>",
"<b> Number of forward gears: </b>", rV$tile$gear[i], "<br/>",
"<b> Number of carburetors: </b>", rV$tile$carb[i], "<br/>",
"<b> Count: </b>", rV$tile$vSize[i])))
)
)
}
}
}
})}
ui.R
In der Benutzeroberfläche werden nun lediglich 4 Dropdown Felder benötigt. Diese legen die auszuwertenden Daten fest.
ui <- fluidPage(
titlePanel("Demo 6_Treemap"),
fluidRow(htmlOutput('vs')),
fluidRow(htmlOutput('am')),
fluidRow(htmlOutput('gear')),
fluidRow(htmlOutput('carb')),
fluidRow(
style = "position:relative",
uiOutput("hoverInfo"),
plotOutput('treemap',
dblclick = "dblclick",
hover = hoverOpts(id = "hover", delay = 250, delayType = "throttle")))
)app.R
Die app.R bleibt hier komplett identisch.
source('server.R', encoding = "UTF-8")
source('ui.R', encoding = "UTF-8")
shinyApp(ui = ui, server = server)
Hier können Sie den Quellcode ohne Kommentare zusammengefasst herunterladen:
Treemap als .txt
https://de.wikipedia.org/wiki/Tree_Map
| << Zurück | >> Weiter |
<< Zurück zur Übersicht: Tutorium Grundlagen Statistik
CategoryTutorienFKITWS1819
Diese Seite wurde noch nicht kommentiert.





