Version [93337]
Dies ist eine alte Version von TutoriumGrundlagenStatistikScatterplot erstellt von FabianEndres am 2019-01-29 19:14:53.

Scatterplott
Als zweite Aufgabe wird ein Kantengraph Diagramm erstellt mit dem Unterschied, dass nun 2 Linien gezeichnet werden.
Ziel ist es hier eine rote Linie für die Temperatur und eine Blaue Linie für den Wind auszugeben.
Da die Grundlagen in der ersten Aufgabe erläutert wurden, werden die Kommentare in dieser Übung etwas weniger.
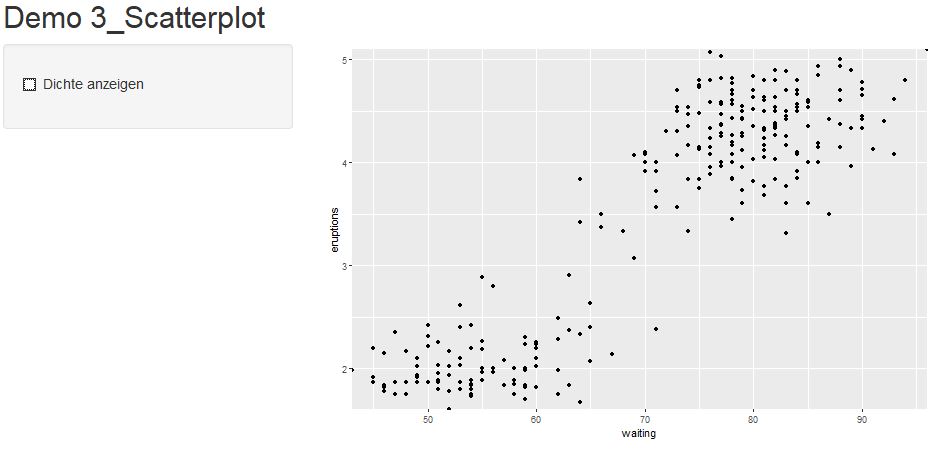
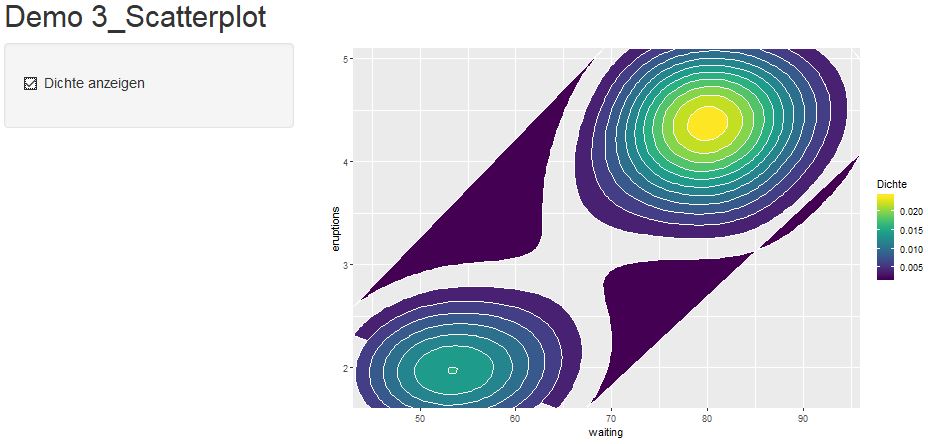
Am Ende soll die Ausgabe wie folgt aussehen:


server.R
Wir beginnen wieder mit der server.R Datei. Nun werden zusätzliche Bibliotheken benötigt.
Diese bitte zuerst installieren. ( install.packages("viridis","viridisLite")
Da im Programm später die Tage und Monate geändert werden sollen werden hierfür Schieberegler in der ui erstellt. Um die dort eingegebenen Werte
verwenden zu können müssen sie in der server.R ausgelesen werden. Ähnlich wie in HTML, dort werden Input Felder erstellt und anschließend anhand
des Labels kann der Inhalt des Feldes ausgelesen werden. So ist es auch mit der Auswahl zwischen Wind und Temperatur. Auch diese Abfrage muss in der
server.R definiert werden.
library(shiny)
library(ggplot2)
library(viridis) # fuer Farbschema der Dichte
library(viridisLite) # fuer Farbschema der Dichte
server <- function(input, output) {
data <- faithful
output$density <- renderUI({
checkboxInput(inputId = 'density', label = 'Dichte anzeigen',
value = FALSE
)
})rV <- reactiveValues(
ranges = data.frame(x = c(min(data$waiting), max(data$waiting)), y = c(min(data$eruptions), max(data$eruptions))),
brushedPoints = data.frame()
)observeEvent(input$dblclick, {
if(!is.null(input$brush)){
rV$ranges$x <- c(input$brush$xmin, input$brush$xmax)
rV$ranges$y <- c(input$brush$ymin, input$brush$ymax)
}
else{
rV$ranges$x <- c(min(data$waiting), max(data$waiting))
rV$ranges$y <- c(min(data$eruptions), max(data$eruptions))
}
})observeEvent(input$brush, {
rV$brushedPoints <- brushedPoints(data, input$brush)
})output$hoverInfo <- renderUI({
hover <- input$hover
brush <- input$brush
if (!is.null(brush) && !is.null(hover) &&
hover$x >= brush$xmin && hover$x <= brush$xmax &&
hover$y >= brush$ymin && hover$y <= brush$ymax) {
style <- paste0("position:absolute; z-index:100; background-color: rgba(245, 245, 245, 0.85); ",
"left:", brush$coords_img$xmax + 5, "px; top:", brush$coords_img$ymax + 5, "px;")
wellPanel(
style = style,
p(HTML(paste0("<b> Anzahl markierter Punkte </b>", nrow(rV$brushedPoints), "<br/>",
"<b> brush obere Grenze </b>", brush$ymax, "<br/>",
"<b> brush untere Grenze </b>", brush$ymin, "<br/>",
"<b> brush linke Grenze </b>", brush$xmin, "<br/>",
"<b> brush rechte Grenze </b>", brush$xmax)))
)
}
else {
point <- nearPoints(data, hover, threshold = 10, maxpoints = 1, addDist = TRUE)
if (nrow(point) == 0) return(NULL)
style <- paste0("position:absolute; z-index:100; background-color: rgba(245, 245, 245, 0.85); ",
"left:", hover$coords_img$x + 5, "px; top:", hover$coords_img$y + 5, "px;")
wellPanel(
style = style,
p(HTML(paste0("<b> Eruptionszeit: </b>", point$eruptions, "<br/>",
"<b> Wartezeit: </b>", point$waiting)))
)
}
})output$scatterPlot <- renderPlot({
p <- ggplot(data) +
coord_cartesian(xlim = rV$ranges$x, ylim = rV$ranges$y, expand = FALSE)
if(input$density == TRUE)
p <- p + stat_density_2d(aes(waiting, eruptions, fill = stat(level)), geom = "polygon", colour = "white") +
scale_fill_viridis() +
labs(fill = 'Dichte')
else
p <- p + geom_point(aes(waiting, eruptions))
p
})}
ui.R
Die ui bleibt weitgehend gleich. Lediglich die Zeile htmlOutput('yAxis'), fällt weg.
Das bedeutet, dass die Auswahl zwischen Wind und Temperatur wegfällt.
ui <- fluidPage(
titlePanel("Demo 3_Scatterplot"),
sidebarLayout(
sidebarPanel(
htmlOutput('density')
),
mainPanel(
style = "position:relative",
uiOutput("hoverInfo"),
plotOutput('scatterPlot',
click = "click",
dblclick = "dblclick",
brush = brushOpts(id = "brush", resetOnNew = TRUE),
hover = hoverOpts(id = "hover", delay = 250, delayType = "throttle"))
)
))
app.R
Die app.R bleibt hier komplett identisch.
source('server.R', encoding = "UTF-8")
source('ui.R', encoding = "UTF-8")
shinyApp(ui = ui, server = server)
Hier können Sie den Quellcode ohne Kommentare zusammengefasst herunterladen:
Treemap als .txt
| << Zurück | TutoriumGrundlagenStatistikBoxplot>> Weiter |
<< Zurück zur Übersicht: Tutorium Grundlagen Statistik
CategoryTutorienFKITWS1819
Diese Seite wurde noch nicht kommentiert.





