
Webseiten in Client-Server-Systemen und damit in Verbindung stehende Tags
Inhalte von Prof. Dr. Klaus Chantelau
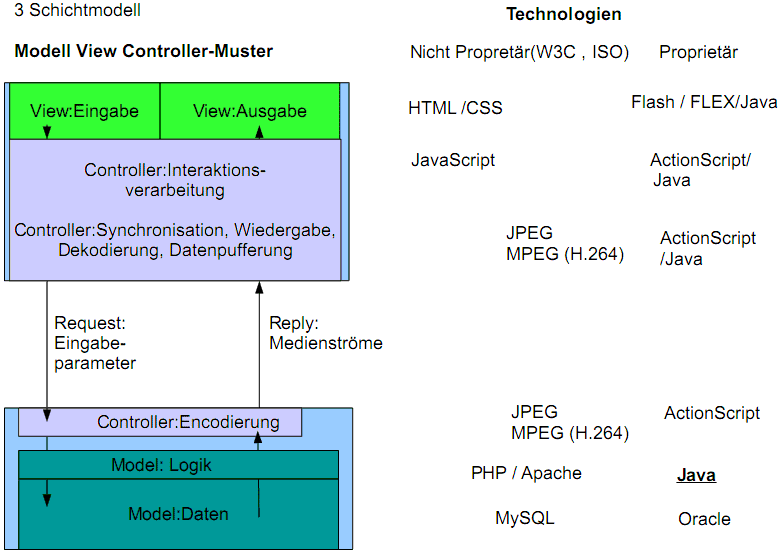
3-Schichtenmodell und Technologien

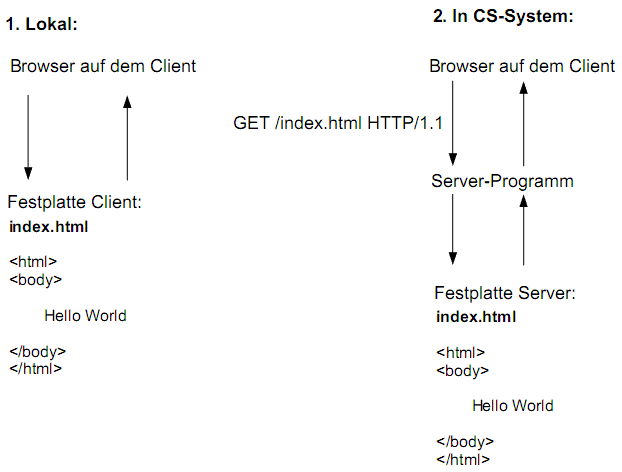
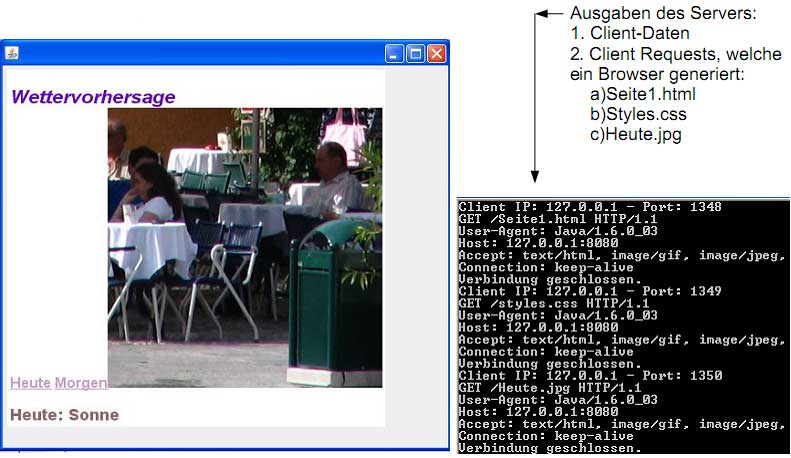
Statische Webseite

Veränderungen in Websites
1. erfolgen durch eine Kommunikation mit einem Server
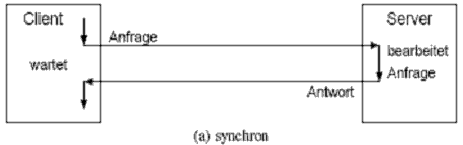
Synchrone Kommunikation: die Hyperlink a- und Formular form-Tags
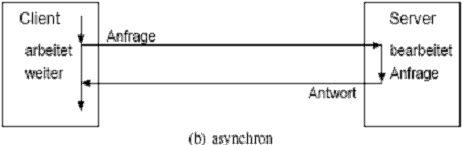
Asynchrone Kommunikation: AJAX
d.h. es werden unterschiedliche Webseiten
(Seite1.html, Seite2.html,...)
oder unterschiedliche Teile einer Webseite abgefragt.
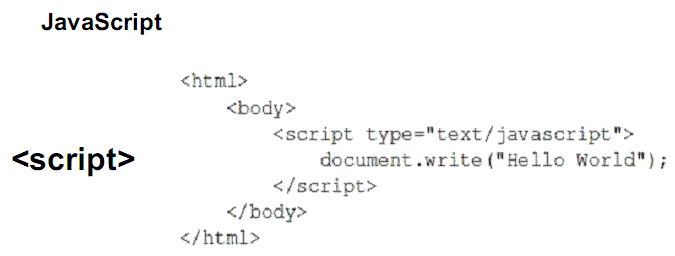
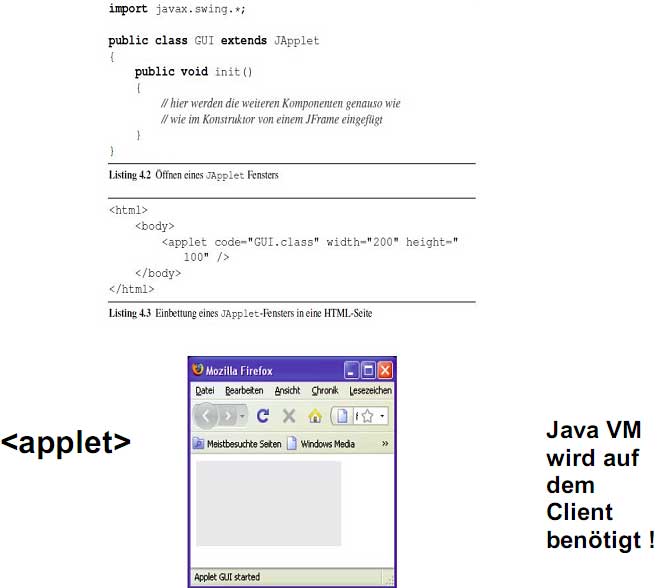
2. erfolgen durch Programme auf dem Client in JavaScript , ActionScript, Java, ...
die der Browser in einer Laufzeitumgebung ausführt.
Asynchrone Kommunikation


3. erfolgen durch Programme auf dem Server in Java, php,...
die der Server in einer Laufzeitumgebung im Moment der Abfrage aufruft und ausführt, das heißt der Server generiert erst im Moment der Anfrage den eigentlichen html-Code und überträgt diesen an den Client.
1. Synchrone Kommunikation mit einem Server
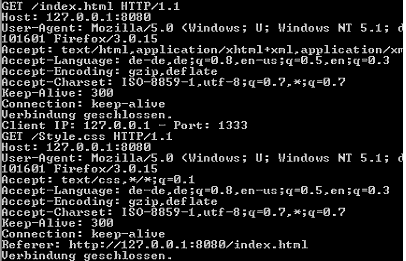
Hyperlink <a>
<a href="Seite2.html"> Morgen </a>

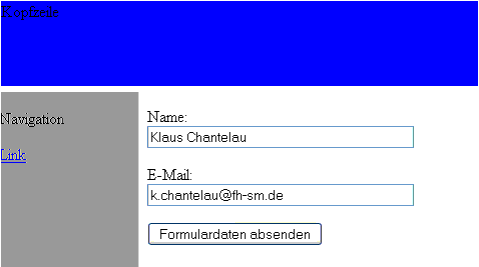
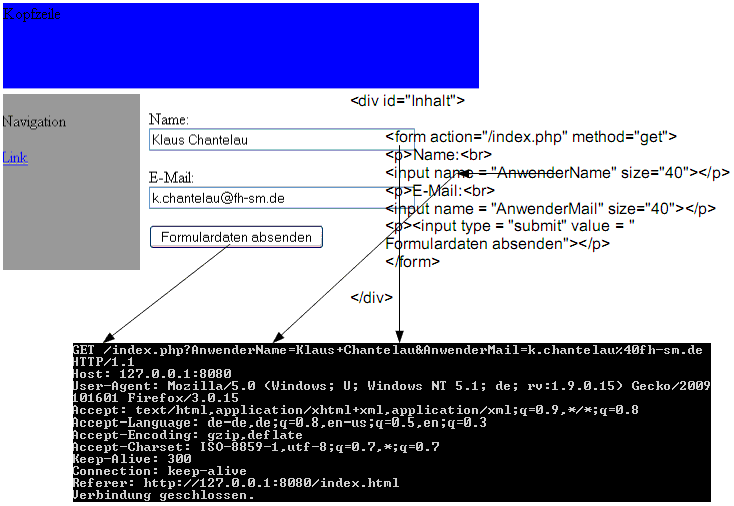
Formular <form>
<div id="Inhalt">
<form action="/index.php" method="get">
<p>Name:<br>
<input name = "Anwendername" size="40"></p>
<p>E-Mail:<br>
<input name = "Anwendernail" size="40"></p>
<p><input type = "submit" value = "
Formulardaten absenden"></p>
</form>
</div>


Generierung einer HTTP-Anfrage

2. Programme auf dem Client in JavaScript , ActionScript, Java, ...
die der Browser in einer Laufzeitumgebung ausführt.

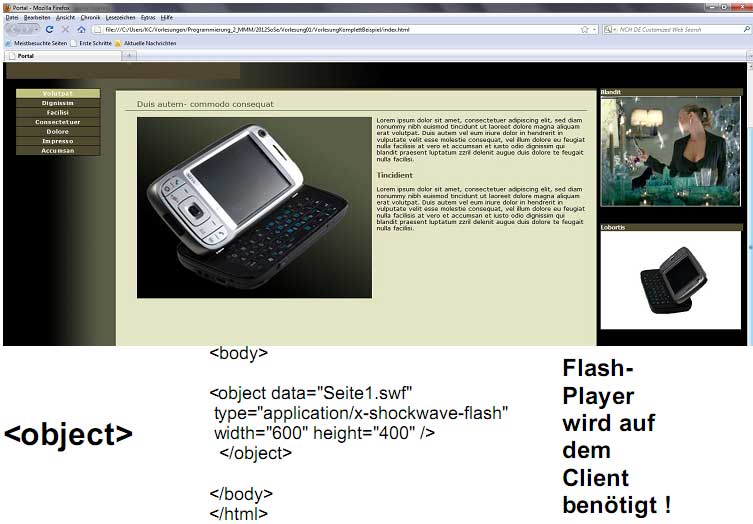
FLASH-Applikation: Einfachste Einbettung in HTML


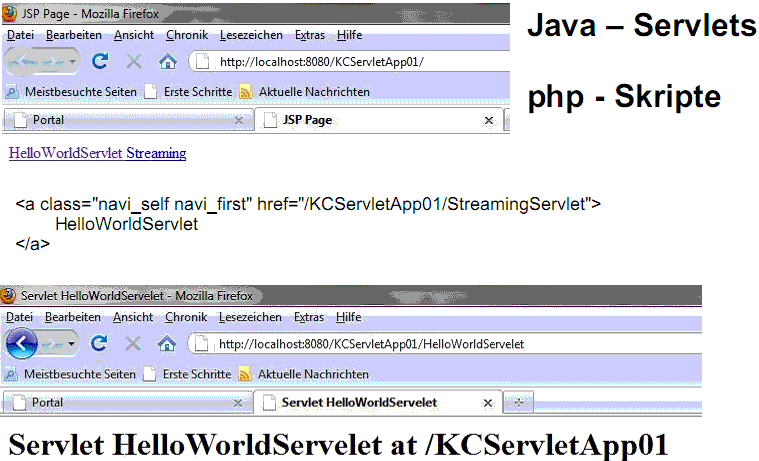
3. Programme auf dem Server in Java, php,..., Content Management Systeme
Java
PHP
...
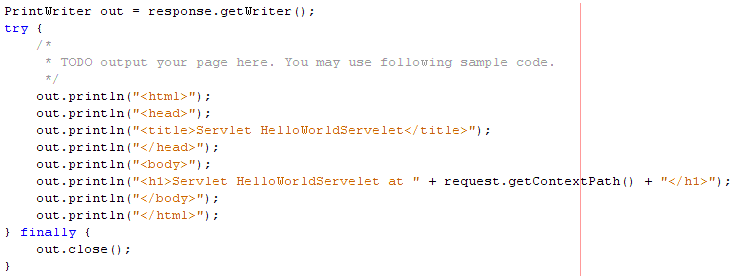
Beispiel: Java Servlets


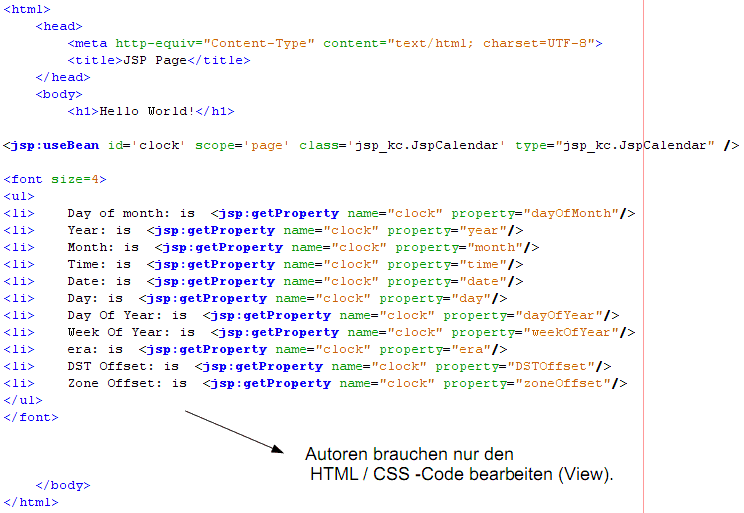
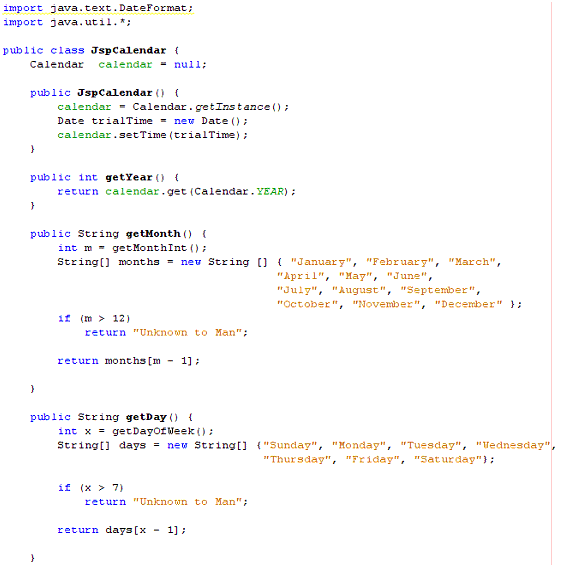
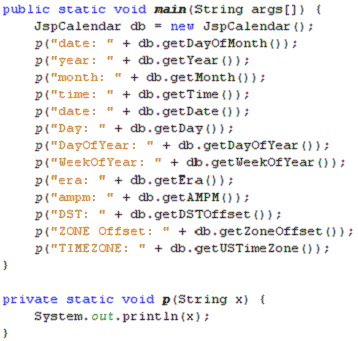
Beispiel: Java Server Pages



Der Programm-Code (Controller) braucht von den Autoren nicht verändert werden.
Prinzip: MVC - Trennung
Technologie: Java Server Pages
Trennung von View (Aussehen, Layout, Content, Design) und Controller (verarbeitung)
Autor braucht nur noch HTML Kenntnisse, aber keine Java/php-Kennnisse.
CMS-Systeme:
Weitere Vereinfachungen wie z.b. ein Text-Editor der automatisch HTML-Formatierungen erzeugt. Autor braucht nicht mal HTML-Kenntnisse.
Prinzip: MVC - Trennung
CategoryProgrammierung2
Diese Seite wurde noch nicht kommentiert.





