Version [72133]
Dies ist eine alte Version von Prog2V03 erstellt von NicoleHennemann am 2016-09-27 12:48:35.

Photoshop-Basiswissen für Webseiten-Layout
Inhalte von Prof. Dr. Klaus Chantelau
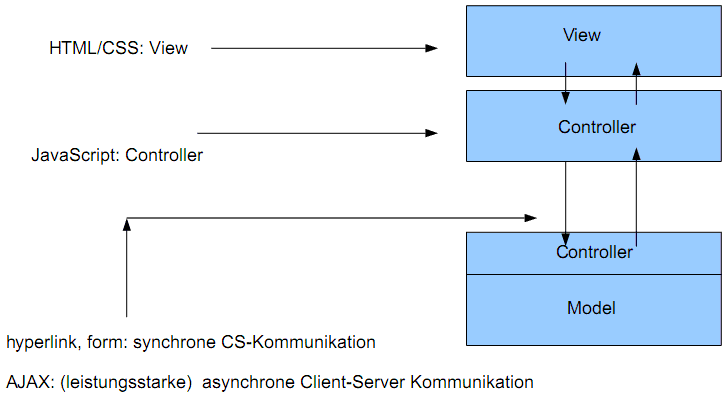
Entwicklung von Rich Clients mit HTML, CSS, JavaScript und AJAX

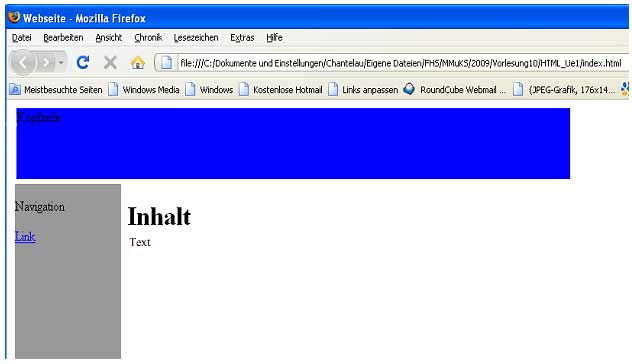
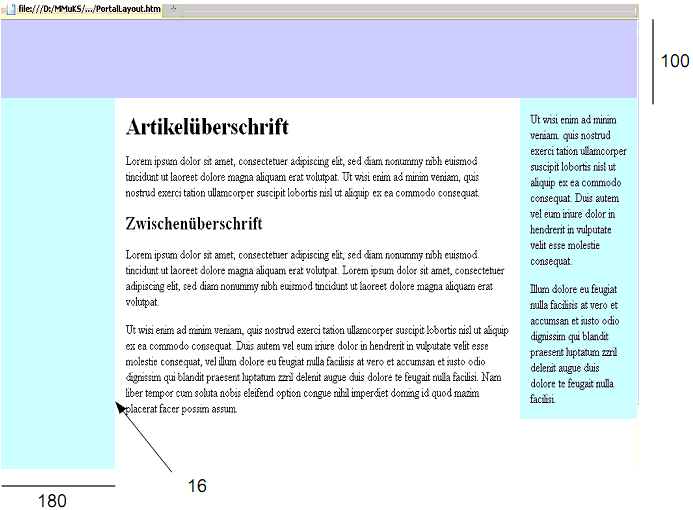
Winkellayout

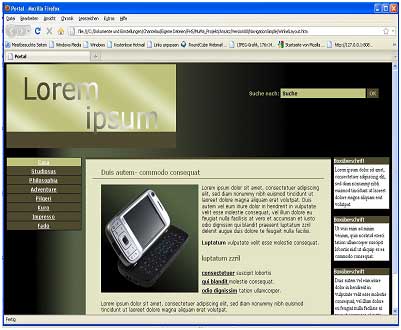
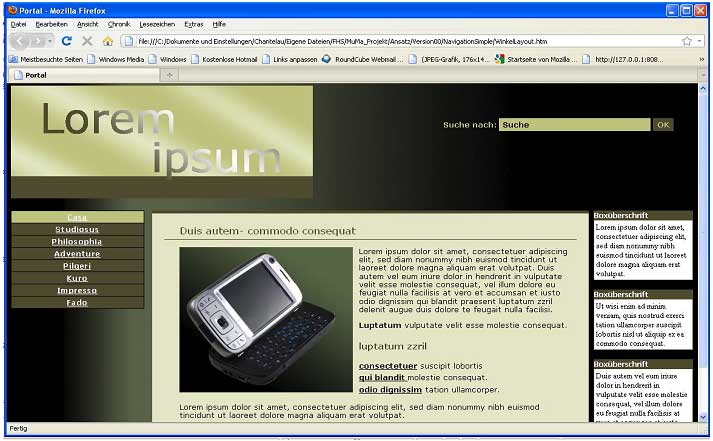
Portallayout

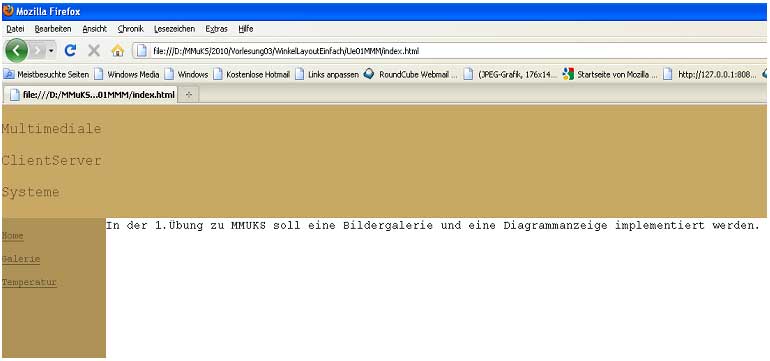
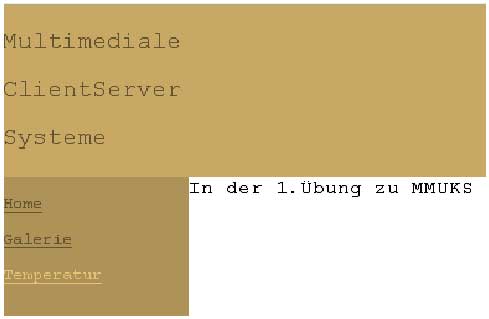
HTML und CSS zur Umsetzung eines einfachsten Winkellayouts

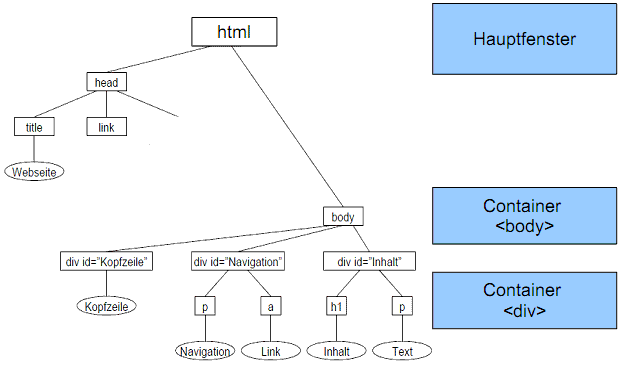
Baumstruktur des View

HTML / CSS -Basiselemente

1.Container: Tag-Verschachtelung
2. Jede style-Angabe wirkt sich auf alle Kindknoten aus!
3. Es wird immer das Koordinatensystem des Containers verwendet!
Umfangreiche Dokumentation: http://de.selfhtml.org/
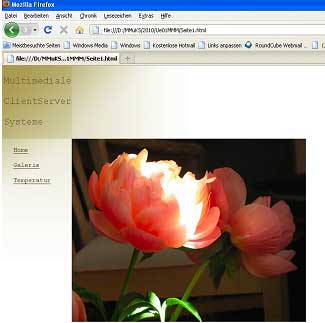
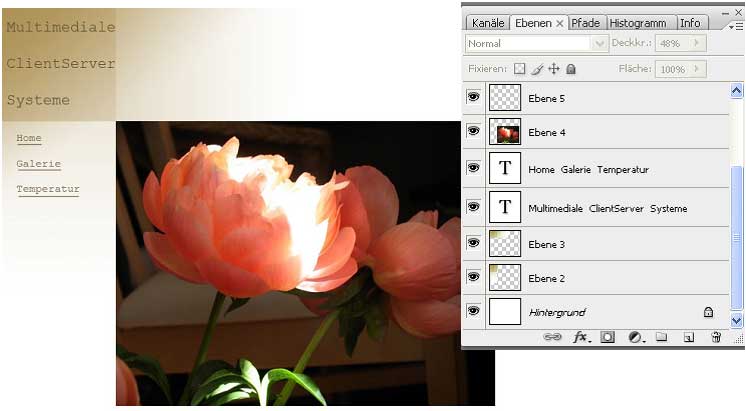
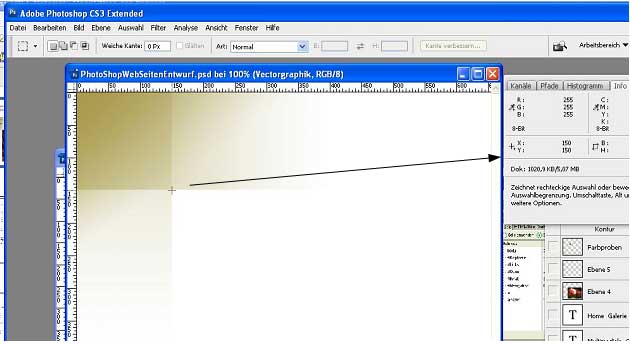
Photoshop- Entwurf

Winkel-Layout


Übungsaufgabe

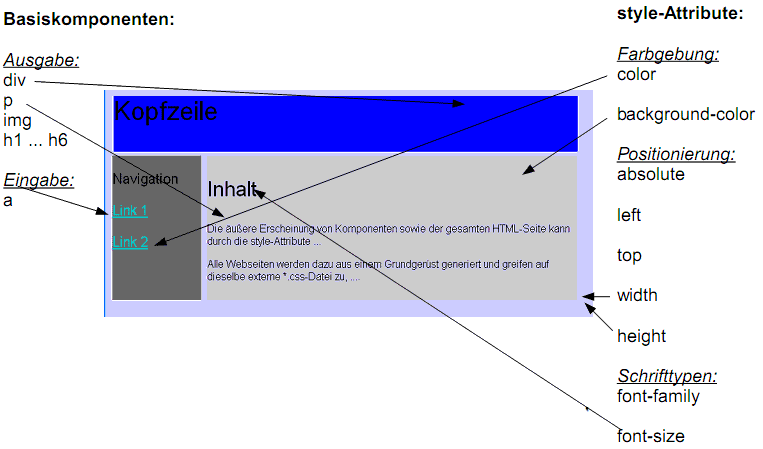
CSS-Angaben für Hintergrundbilder

body{
background-image:url(Hintergrund.jpg);
background-repeat:repeat-y;
background-attachment:fixed;
}
Formatierung von Hyperlinks

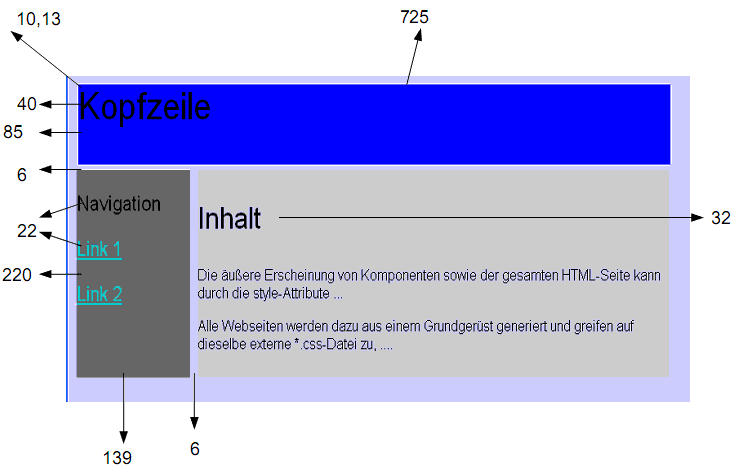
Komplexe Positionierung am Beispiel des Portallayouts

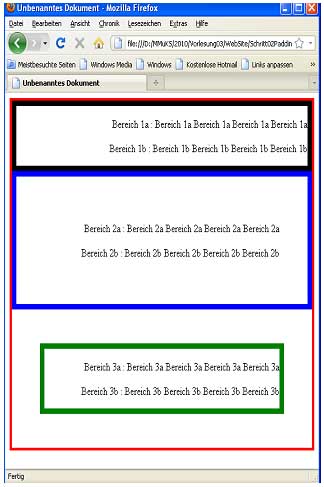
Boxmodell

Automatische Kontrolle von Größen und Abständen


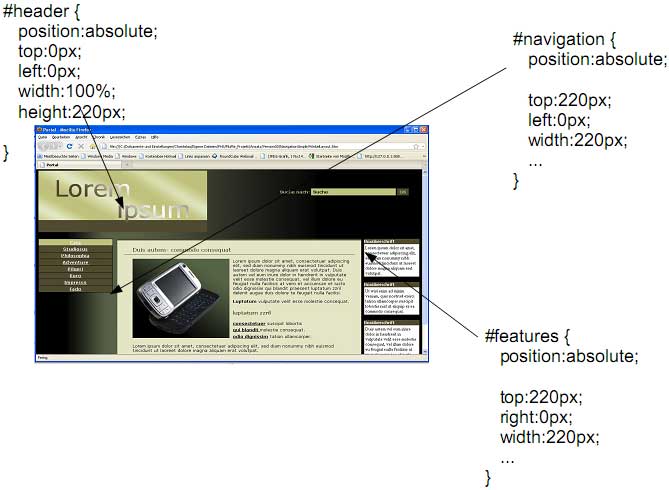
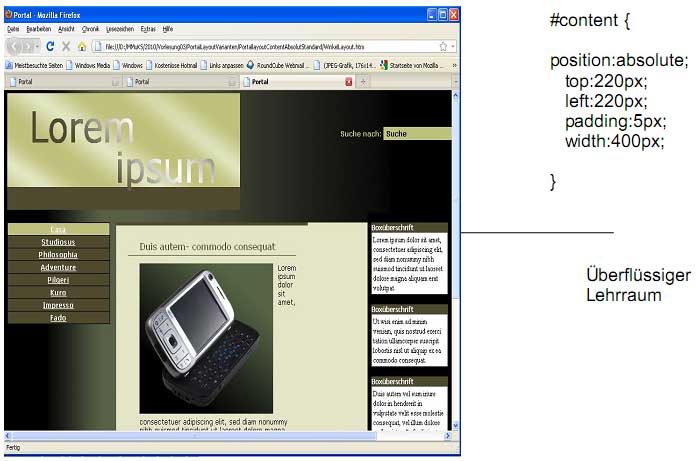
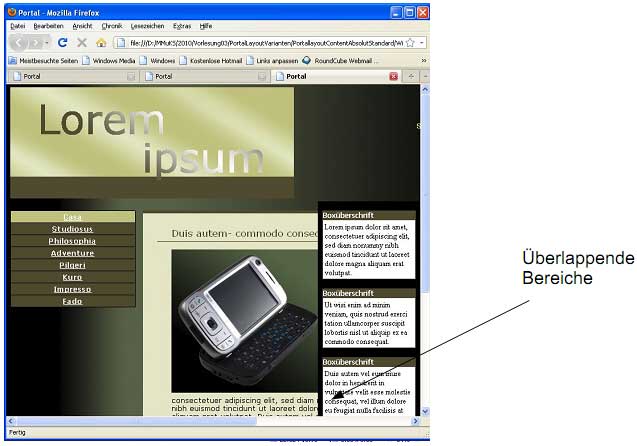
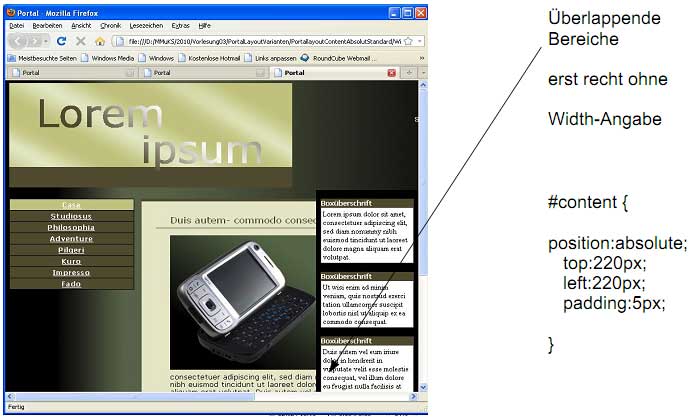
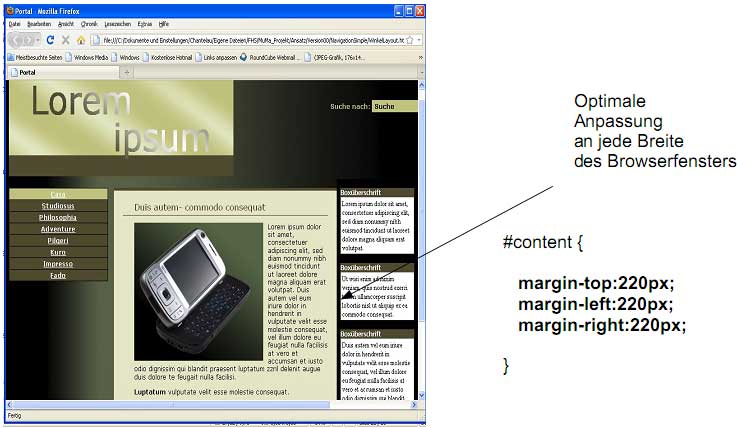
Portallayout

Portallayout mit absoluter Positionierung des Contents




Automatische Anordnung von Basiskomponenten

Google- Empfehlungen

Überschriften
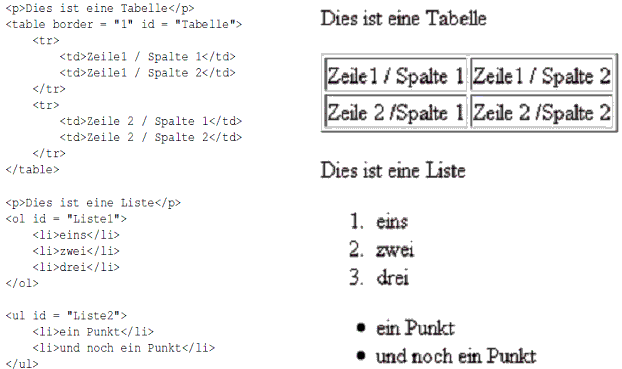
Listen
Tabellen
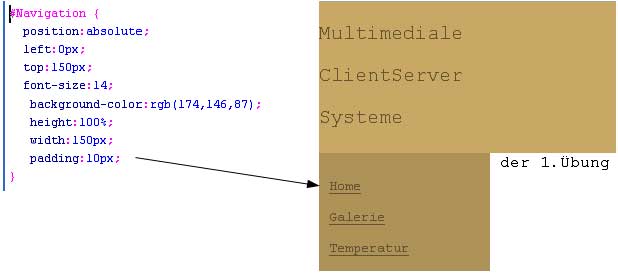
Navigation „verpackt“ in Tabelle
<div id="navigation">
<a class="navi_self navi_first" href="schlagzeigen.html">
Casa
</a>
<a class="navi" href="tipps.html" title="Studiosus">
Studiosus
</a>
....
<div id="navigation">
<table>
<tr>
<td>
<a class="navi_self navi_first" href="schlagzeigen.html">
Casa
</a>
</td>
</tr>
<tr>
<td>
<a class="navi" href="tipps.html" title="Studiosus">
Studiosus
</a>
</td></tr>
</table>
</div>
table{
border-spacing:0px;
padding:0px;
width:220px;
}
td{
padding:0px;
border:0px;
}
Übungsaufgabe:
Erstellen Sie ein Portallayout mit der gemischten Positionierung, d.h. mit absoluten Positionierungen sowie mit margin-Angaben.
CategoryDelete
Diese Seite wurde noch nicht kommentiert.





