Version [93257]
Dies ist eine alte Version von TutoriumGrundlagenStatistikLinegraph2 erstellt von FabianEndres am 2019-01-22 19:44:44.

Linegraph 2

Als zweite Aufgabe wird ein Kantengraph Diagramm erstellt mit dem Unterschied, dass nun 2 Linien gezeichnet werden.
Ziel ist es hier eine rote Linie für die Temperatur und eine Blaue Linie für den Wind auszugeben.
Da die Grundlagen in der ersten Aufgabe erläutert wurden, werden die Kommentare in dieser Übung etwas weniger.
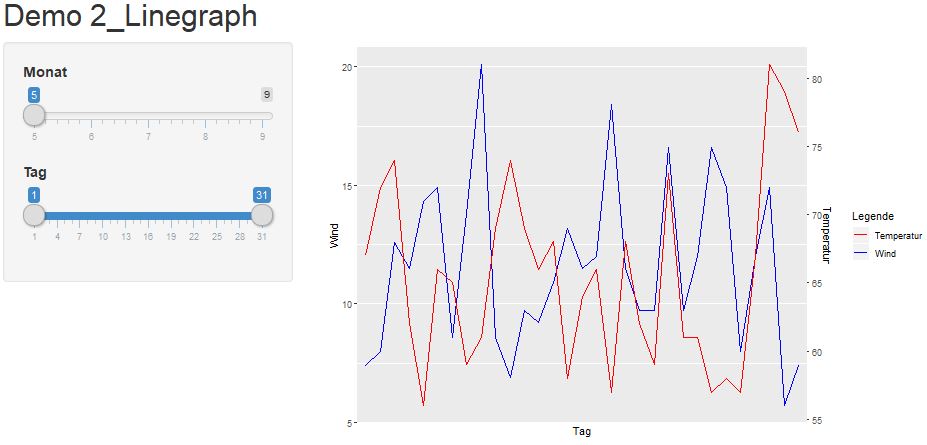
Am Ende soll die Ausgabe wie folgt aussehen:
server.R
Wir beginnen wieder mit der server.R Datei. Die Bibliotheken sowie die Datensätze bleiben diesmal gleich.
Da im Programm später die Tage und Monate geändert werden sollen werden hierfür Schieberegler in der ui erstellt. Um die dort eingegebenen Werte
verwenden zu können müssen sie in der server.R ausgelesen werden. Ähnlich wie in HTML, dort werden Input Felder erstellt und anschließend anhand
des Labels kann der Inhalt des Feldes ausgelesen werden. So ist es auch mit der Auswahl zwischen Wind und Temperatur. Auch diese Abfrage muss in der
server.R definiert werden.
library(shiny)
library(ggplot2)
server <- function(input, output) {
data <- airquality[c('Wind', 'Temp', 'Month', 'Day')]
output$month <- renderUI({
sliderInput(inputId = 'month', label = 'Monat',
min = min(data['Month']), max = max(data['Month']), step = 1,
value = min(data['Month'])
)
})output$day <- renderUI({
sliderInput(inputId = 'day', label = 'Tag',
min = 1, max = max(data$Day[data$Month == input$month]), step = 1,
value = c(1, max(data$Day[data$Month == input$month]))
)
})# Anpassen der Achsen:
rV <- reactiveValues(
factor = 1,
summand = 0,
data = data
)observeEvent(c(input$month, input$day), {
data_tmp <- data[data$Month == input$month,][c(input$day[1]:input$day[2]),]
rV$factor <- (max(data_tmp$Temp) - min(data_tmp$Temp)) / (max(data_tmp$Wind) - min(data_tmp$Wind))
rV$summand <- (-min(data_tmp$Wind)) * rV$factor + min(data_tmp$Temp)
rV$data$Temp <- (data$Temp - rV$summand) / rV$factor
})output$lineGraph <- renderPlot({
p <- ggplot(rV$data[data$Month == input$month, ][c(input$day[1]:input$day[2]), ]) +
coord_cartesian() +
geom_line(aes(Day, Wind, colour = "Wind")) +
geom_line(aes(Day, Temp, colour = "Temperatur")) +
scale_x_discrete(name = "Tag") +
scale_y_continuous(name = "Wind",
sec.axis = sec_axis(trans = ~. * rV$factor + rV$summand, name = "Temperatur")) +
scale_colour_manual(name = "Legende", values = c("Wind" = 'blue', "Temperatur" = 'red'))
p
})}
ui.R
Die ui bleibt weitgehend gleich. Lediglich die Zeile htmlOutput('yAxis'), fällt weg.
Das bedeutet, dass die Auswahl zwischen Wind und Temperatur wegfällt.
ui <- fluidPage(
titlePanel("Demo 2_Linegraph"),
sidebarLayout(
sidebarPanel(
htmlOutput('month'),
htmlOutput('day')
),
mainPanel(
plotOutput('lineGraph')
)
))
app.R
Die app.R bleibt hier komplett identisch.
source('server.R', encoding = "UTF-8")
source('ui.R', encoding = "UTF-8")
shinyApp(ui = ui, server = server)
Hier könnt ihr den Quellcode ohne Kommentare zusammengefasst herunterladen:
Linegraph 2 als .txt
| File | Last modified | Size |
|---|---|---|
| Linegraph2.jpg | 2023-10-06 18:37 | 49Kb |
| Linegraph2.txt | 2023-10-06 18:37 | 2Kb |
| << Zurück | >> Weiter |
<< Zurück zur Übersicht: Tutorium Grundlagen Statistik
CategoryTutorienFKITWS1819
Diese Seite wurde noch nicht kommentiert.





